

<Brand Making Film> 여덟 번째 Page
홈페이지 제작하려면 매뉴얼을 봐야 할까?!

<나나스오븐 홈페이지 기본 세팅하기>
이전 스토리를 아직 읽지 않으셨다면,
아래를 참고해주세요 '-'
2021.04.21 - [브랜드 메이킹 필름] - 나나스오븐 홈페이지 기본 세팅하기
나나스오븐 홈페이지 기본 세팅하기
일곱 번째 Page 홈페이지는 어디서 만들어야 할까?! 이전 스토리를 아직 읽지 않으셨다면, 아래를 참고해주세요 :O 2021.04.20 - [브랜드 메이킹 필름] - xy가 아니라 z다: 시즌별 디저트로 사랑 받는
nanas-oven.tistory.com
홈페이지 제작 TO DO 보드 만들기
홈페이지를 만들기 위해선
우선, 기획 과정이 필요합니다.
홈페이지를 어떤 카테고리로 구성하고
상품 구성은 어떻게 할 것인지
결정해야 하고
주문과 배송/ 반품
디자인 제작 등
신경쓸 것이 꽤 많습니다.
그래서 홈페이지 제작을
"어떤 Flow로 하겠다"라는
대략적인 생각을 토대로
어떤 액션 플랜을 가지고 있는지
쭉- 나열해보는 과정이
꼭 필요하다고 생각했습니다.
가능하면, 작업 과정을
한눈에 보기 좋게
TO DO 보드를 만들어 관리하는 것을
추천드립니다.
시중에 To Do List를 효과적으로 관리하기 위한
툴이 많이 나와 있으니,
용도와 목적에 맞게 확인하셔서
사용하시기 바랍니다 '-'
todoist.com/ko/home
Todoist: 일과 생활을 관리하기 위한 To Do List
The Verge에서 "최고의 to-do list"로 지명된, Todoist와 함께 작업 및 프로젝트를 구성, 계획 및 공동 작업하는 2천 5백만명의 사람들과 팀에 합류하세요.
todoist.com
우선, 나나스오븐은
1. SHOPBY 매뉴얼 숙지
상품관리부터 디자인 제작,
기타 설정까지 쇼핑몰 제작 사이트
SHOPBY에서 제공하는
매뉴얼을 훑어보면
TO DO를 세우는 데
도움이 될 거라고 생각했습니다.
2. 홈페이지 레이아웃 & 카테고리 기획
□ [브랜드] 나나스오븐의 Identity
□ [베이킹 클래스] 클래스 진행과정 등 안내
□ [디저트] 나나스오븐 해피 아워 BOX 상품정보
□ [커뮤니티] 공지 및 이벤트 글
3. 각 카테고리별 콘텐츠 구상
4. 상품 상세페이지 기획 및 제작
□ 상세페이지 FLOW 기획
□ 상세페이지 디자인 제작
5. 웹사이트 검색 설정
□ 네이버 서치 어드바이저 설정
□ 구글 서치 콘솔 설정
이렇게 대략 해야 할 일을
순서대로 정리했습니다.
아래에 첨부한 이미지를 참고해서
TO DO 보드 항목을 작성하기를
추천드려요!

SHOP BY 매뉴얼 다운로드
매뉴얼을 보기 귀찮아하시는
분들이 많으실 텐데,
익숙하지 않은 과정을
하나하나 배워가며 실행할 땐,
매뉴얼만큼 좋은 것이 없다고 생각합니다.
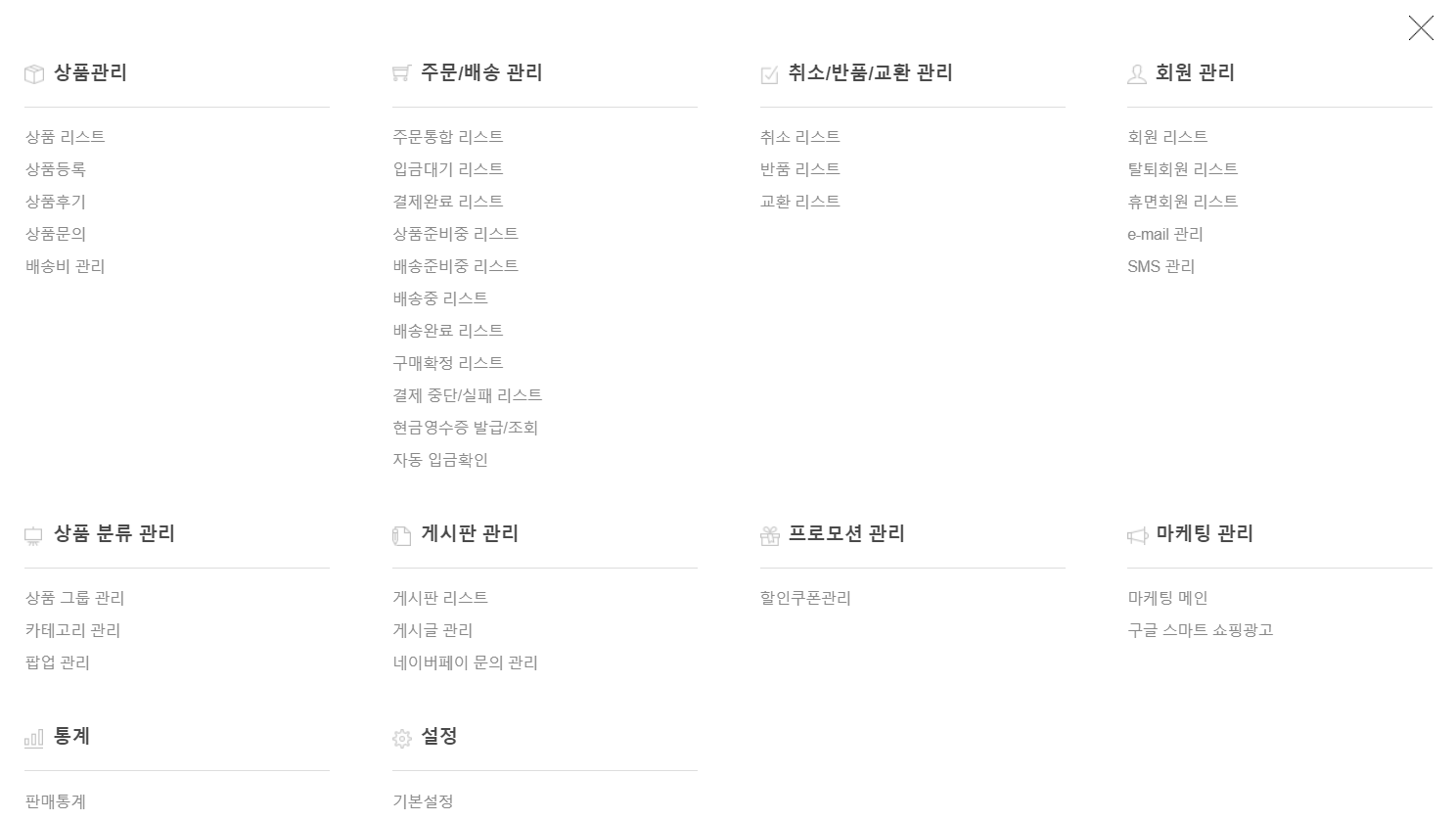
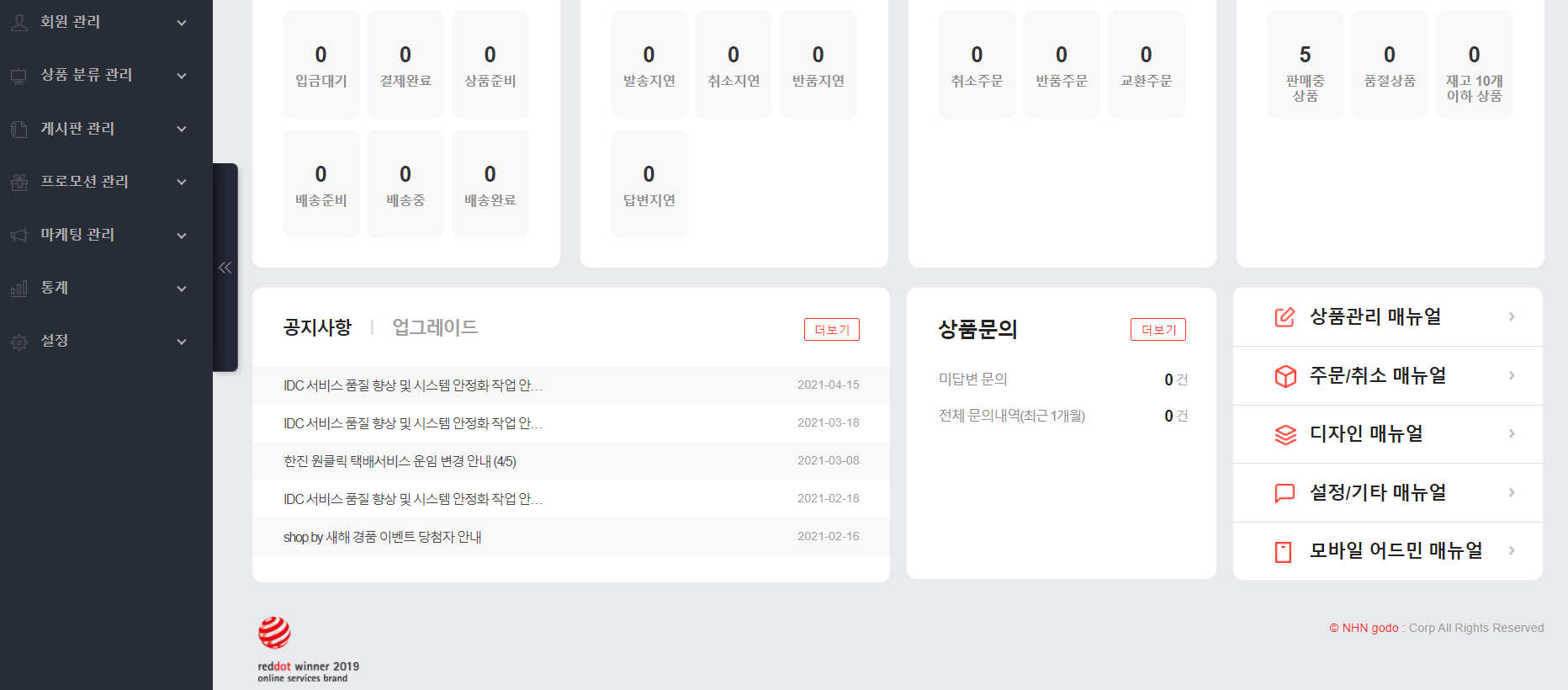
SHOPBY 어드민 페이지에 접속하면
우측 하단에
[상품관리 매뉴얼]
[주문/취소 매뉴얼]
[디자인 매뉴얼]
[설정/기타 매뉴얼]
[모바일 어드민 매뉴얼]
총 5가지가 첨부되어 있습니다.
찾기 어려우신 분들은
아래에 파일 첨부해두었으니,
활용하시기 바랍니다 '-'

홈페이지 제작 매뉴얼에서 놓치면 안되는 3가지
SHOP BY 홈페이지 매뉴얼에서
꼭 기억하셔야 할
3가지 사항을
정리해 안내드리겠습니다!
1. 카테고리와 상품 그룹을 구분해야 한다
매뉴얼을 확인하지 않고
상품을 등록하고
카테고리 설정, 그룹 설정을 할 경우
카테고리와 그룹이 어떤 의미인지
헷갈리실 수 있는데요.
[카테고리]는 상품을 분류하는
기준이라고 생각하시면 되고
[상품 그룹]은
상품을 배열하고 진열하는 데
필요한 단위라고
이해하시면 됩니다!
카테고리를 만들고
판매할 상품의 정보를 입력,
상품 등록을 한 후
상품의 진열 순서를
상품 그룹관리를 이용하시면 됩니다 :)

예를 들어 나나스오븐의 경우
카테고리는
[베이킹 클래스]와 [디저트]로 나누고
다시 상품그룹은
[베이킹 클래스_COOKIE]
[베이킹 클래스_SCONE]
[베이킹 클래스_TART]
[베이킹 클래스_CAKE]
[DESSERT]
이렇게 분류했습니다.
클래스 중에서도
쿠키류, 스콘류, 케이크류 등
디저트 종류별로
홈페이지에서 전시를 달리
하고자 했기 때문입니다 :)
2. 디자인 요소 기본개념을 알아야 편집이 쉽다
기본적으로 SHOPBY에서
무료 스킨이 제공됩니다.
원하는 스킨을 선택하면
샘플 사이트가 출력되니
참고하여 홈페이지 기능에 맞게
스킨을 선택해주시면 됩니다.
기본 설정 후 디자인 에디터
기능을 이용해
디자인을 변경, 수정이 가능한데요.
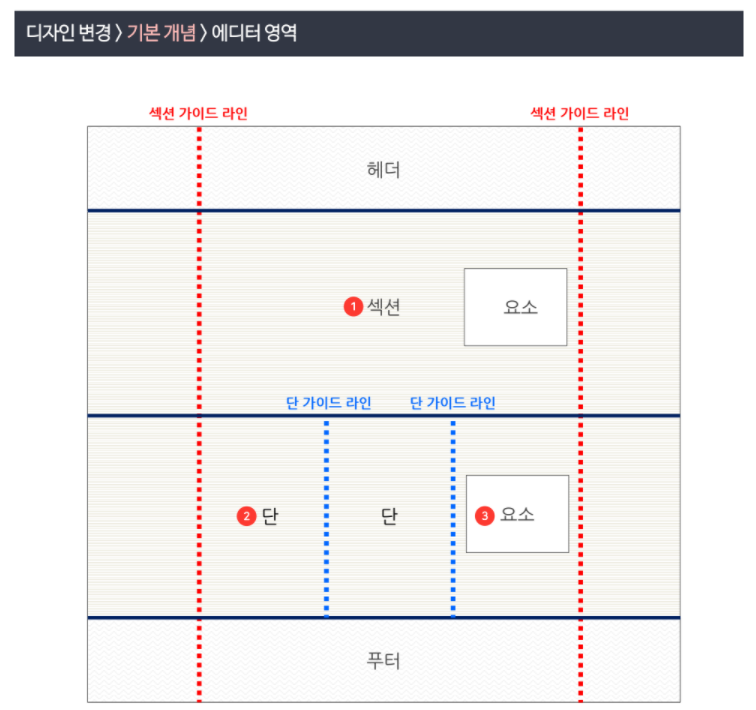
이때, 기본 개념 3가지만 알아두시면
디자인 편집이 훨씬
수월하실 거예요.
⊙ 섹션: 1단부터 3단까지 설정
⊙ 단: 요소의 추가 편집이 가능한 영역
⊙ 요소: 텍스트, 이미지, 영상, SNS, 상품 등
편집 가능한 콘텐츠

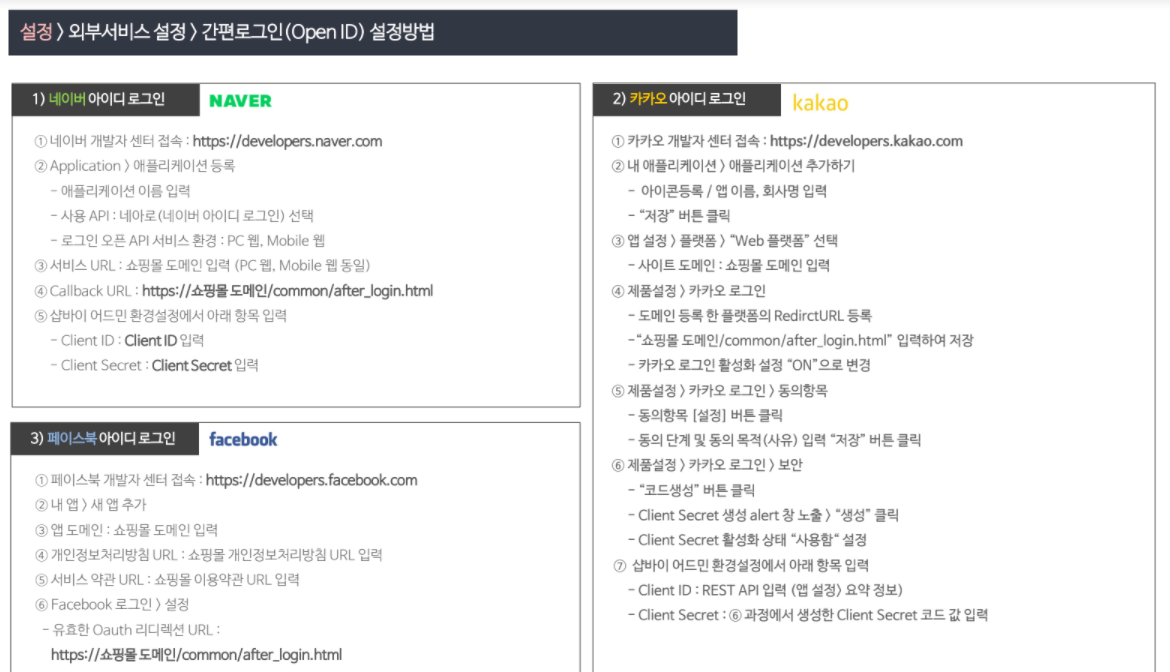
3. 간편 로그인 설정 방법을 알아두어야 한다
브랜드 자사몰에서
직접 회원가입을 진행하지 않고
외부 서비스를 이용해
간편 로그인을 하는
사용자들이 많은데요.
특히, 네이버와 카카오의 경우는
아래 설정 방법을 참고해
꼭 연동해두는 것이 좋습니다.

간편 로그인과 관련해서
카카오의 정말 좋은 서비스가 있습니다.
<카카오싱크> 서비스를 이용하면
간편 가입과 동시에
사용자가 선택적으로
카카오톡 채널을 친구로 추가할 수 있습니다.
자연스럽게 채널 모수를
확보하게 할 수 있게 되고
모인 모수에게
맞춤 메시지를 발송해
마케팅을 진행할 수 있는데요.
카카오싱크를 지원하는
쇼핑몰 호스팅 서비스는
제한적입니다.
카페24, 메이크샵, 식스샵,
위사, 아임웹은 지원 가능하고요.
아쉽게도 SHOP BY에서는
아직 카카오싱크 서비스와
연동이 안 되어있는 듯 합니다.
이렇게 홈페이지 제작에 필요한
과정을 살펴보고,
홈페이지 제작 매뉴얼 중
꼭 기억해야 할
3가지를 정리해보았습니다.
www.instagram.com/nanas_oven/
다음 편에서는
본격적으로 홈페이지 레이아웃을
기획하는 방법과
브랜드 아이덴티티를 만드는 과정을
보여드리겠습니다.
'BRAND MAKING FILM' 카테고리의 다른 글
| 홈페이지 무료 스킨 선택/ 브랜드 아이덴티티 만들기 (0) | 2021.04.27 |
|---|---|
| 나나스오븐 홈페이지 기본 세팅하기 (0) | 2021.04.21 |
| xy가 아니라 z다: 시즌별 디저트로 사랑 받는 베이킹 클래스 (0) | 2021.04.20 |
| xy가 아니라 z다: 서로 다른 공간에서 소통하는 베이킹 클래스 (0) | 2021.04.19 |
| xy가 아니라 z다: 경쟁사는 온라인 베이킹 클래스 콜로소(Coloso) (0) | 2021.04.16 |



